Warning: Undefined array key "axil_preloader" in /www/wwwroot/ccsunny.cn/wp-content/themes/abstrak/template-parts/header/preloader.php on line 4
SEO 工具网站
以下是 CCSUNNY 在进行 SEO 优化时经常使用到的工具网站 关于我们 CCSUNNY 提供 SEO 领域,从搜索引擎优化、关键词优化、内链优化、网站排名、推广等各方面的 SEO 服务
如何解决 WordPress “Briefly Unavailable For Scheduled Maintenance” 报错
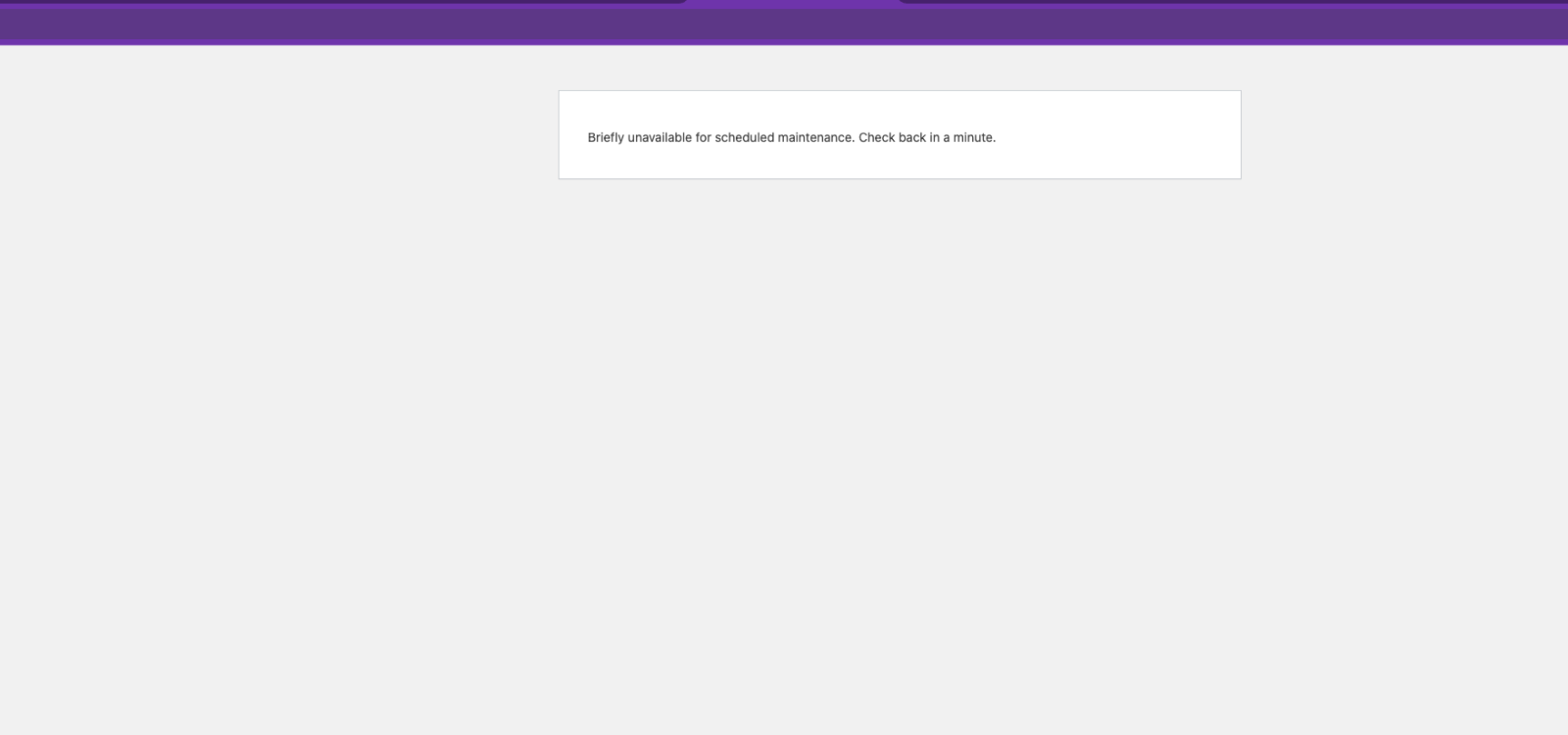
背景 网站突然出现 Briefly Unavailable For Scheduled Maintenance (因计划维护暂时无法使用。请稍后再回来查看) 如果这个状态已经过去了五分钟左右,你仍然在屏幕上看到“由于定期维护,暂时无法使用。请稍后再查看”,而不是你的网站。 这意味着您的网站遇到了维护模式错误,目前处于停滞状态。因此,您和您的网站访问者目前都无法访问该网站。 但别担心!这只是WordPress 的日常事务。您无需进行大规模的技术工作即可恢复您的网站。 在本文中,我们将研究WordPress 维护模式错误的主要原因,向您展示如何修复此问题,并分享一些技巧以帮助您避免将来出现同样的问题。 是什么导致 WordPress 出现“由于计划维护而暂时不可用”错误? 当 WordPress 执行更新时,它会进入维护模式。在此期间,会在站点的根目录中创建一个临时的 .maintenance 文件,该文件会通知您和网站访问者,站点正在进行重要更新,很快就会恢复。 这本身不会破坏您的网站。这只是 WordPress 在更新时替换或修改根文件夹中的核心文件时设置的一项安全措施。如果实时执行,这些操作可能会破坏您网站的功能。 WordPress 网站通常会处于维护模式几秒钟到几分钟(几乎察觉不到!)。应用更新后,WordPress 会删除 .maintenance 文件,将网站从维护模式中移除,并恢复常规用户访问权限。 到目前为止,一切都按预期进行。没有什么异常。 但是,意外错误(例如文件系统错误、服务器超时、互联网问题、更新权限问题或插件/主题冲突错误)可能会中断更新过程。 问题就从这里开始。不完整的更新会影响根文件夹,导致 WordPress 无法删除 .maintenance 文件。因此您的网站永远处于维护模式。 在我们仔细研究如何修复以下错误之前,这里列出了导致网站处于维护模式的最常见因素: 如何解决 Briefly Unavailable For Scheduled Maintenance 使用 FTP工具登录您的 WordPress 服务器后台,找到并删除 .maintenance 文件,刷新页面 关于我们
Shopify APP development
Shopify APP 开发 前提 第一步 Anchor link to section titled “Step 1: Create a new app” You can create a new Shopify app using Shopify CLI 第二步: Start a local development server Anchor link to section titled “Step 2: Start a local development server” After your app is created, you can work with using a local […]
ABA教室HRE(Happy RelaxedEngaging) 自閉症 ABA HRE ピアノ
ABA教室HRE(Happy RelaxedEngaging) 自閉症 ABA HRE ピアノ https://www.hreaba.com/ ABA(応用行動分析学)とは 行動科学の一分野であり、エビデンス(科学的根拠)に基づき、良い行動を教えたり増やしたり、不適応な行動を減らしたりする学問です。 自閉症児療育に使われるABAとは ABAに基づくプログラムでは、一般的に以下のことが行われます: * 子供の現在のスキルやバリアをアセスメントする * 短期的と長期的なターゲットを設定する。例えば、目の前にある欲しいものを伝えられる * ターゲットやスキルを教えるプログラムを設計し、実施する。 * プログラムのデータを記録し、課題を順調にマスターしているかを確認する * プログラムそのものを査定し、必要に応じて変更や調整を行う。 ABAのプログラムでは、新しいスキルを効果的に習得するために、小さなステップに分解して教えていきます。これにより、より複雑なスキルを段階的に構築していくことが可能です。学習活動や学習目標は、個々のニーズに合わせて選択、設計、進行されるため、ABAプログラムは個別にカスタマイズされたものとなります。 ABA教室HRE(Happy Relaxed Engaging)名前の由来 https://www.hreaba.com/ Dr.Gregory Hanley によると、最新のABAは思いやりのあるケア(Compassionate care)に焦点を当てているそうです。それは “Learn by listening, learn by creating joy, and learn while teaching(子供の心の声を聞いて学ぶ、楽しい雰囲気の中から学ぶ、教えながら子どもに合わせて教え方を改善する)”ことです。このアプローチに基づいて、HRE(Happy Relaxed Engaging)メソッドが生まれました。 Happy」は、子供たちがセッションを楽しんでいるか、課題を学習する準備ができているかどうかを意味します。子供たちは現在の能力に合った課題が与えられなければ、楽しく学ぶことができません。 「Relaxed」は、子供たちが落ち着いて勉強できているか、いつも通りに過ごしているのか 、イライラしていないかを指します。 Engaging」は、子供たちがセッション中に充実感を感じているか、周りの人々と有意義な関わりを持っているか、おもちゃや教材を正しく使用しているか、やっている課題に没頭しているかどうかを指します。子供たちが自己刺激を行っている場合、それは「Engaging」とは言えません。
Shopify 主题本地开发流程
以下是一份详细的指南,涵盖了您提到的主题介绍、目录介绍、Shopify CLI安装、登录、本地服务器设置和GitHub连接等主题。 Shopify主题介绍 Shopify是一个流行的电子商务平台,可帮助商家在网上销售产品。Shopify主题是用于控制商店外观和功能的文件集合。主题包含多个文件夹和文件,包括模板、布局、部分、样式表和JavaScript文件等。通过编辑这些文件,您可以自定义商店的外观和功能。 Shopify主题目录介绍 Shopify 主题目录中包含多个文件夹和文件,例如layout、templates、sections、assets等。以下是每个文件夹的简要介绍: 以上是一个 Shopify 主题目录的示例,并包含以下文件夹和文件: 请注意,实际的 Shopify 主题目录结构可能因具体项目和使用的主题框架而有所不同,上述示例仅提供了一个常见的结构参考。 Shopify CLI安装 Shopify CLI是一个命令行工具,可帮助您在本地开发和测试Shopify主题。安装Shopify CLI非常简单。请按照以下步骤操作: 如果成功安装,您将看到CLI版本信息。 Shopify登录 在使用Shopify CLI之前,您需要使用您的Shopify账户登录。请按照以下步骤操作: 如果成功登录,您将看到您的用户名。 本地服务器设置 在本地服务器上设置Shopify主题非常简单。请按照以下步骤操作: 这将把本地主题更改推送到您的商店中。 连接GitHub 连接GitHub可以帮助您更轻松地管理和共享代码。请按照以下步骤操作: 这将把您的本地主题更改推送到GitHub存储库中。
关于前端测试框架和库
当今的前端开发已经成为了互联网行业中不可或缺的一部分,而前端测试框架和库也随之应运而生。本文将从多个方面对前端测试框架和库进行分析和比较,以帮助开发者更好地选择适合自己的测试工具。 一、前端测试框架 前端测试框架是用于自动化测试的工具,它可以模拟用户在浏览器中的行为,检查页面的元素、文本、样式等是否符合预期。常见的前端测试框架有: 1.1 Jest Jest 是 Facebook 推出的一款 JavaScript 测试框架,它支持单元测试、集成测试和端到端测试。Jest 具有易用性、速度快等特点,同时还提供了丰富的 API 和插件,如 Snapshot Testing 和 Mock Functions 等。 1.2 Mocha Mocha 是一款灵活的 JavaScript 测试框架,它支持异步测试、前端和后端测试等多种形式。Mocha 的特点是易于扩展和自定义,同时还支持多种断言库,如 Chai 和 Should.js 等。 1.3 Jasmine Jasmine 是一款简单易用的 JavaScript 测试框架,它支持 BDD(行为驱动开发)和 TDD(测试驱动开发)等多种测试风格。Jasmine 的特点是易于上手和集成,同时还提供了丰富的 API 和插件,如 Spies 和 Matchers 等。 二、前端测试库 前端测试库是用于编写和运行测试用例的工具,它可以帮助开发者更方便地进行单元测试和集成测试。常见的前端测试库有: 2.1 Enzyme Enzyme 是 Airbnb 推出的一款 React […]
关于 Jest 测试框架的10个问题
async/await 示例: 这些问题将帮助你评估面试候选人对 Jest 测试框架的理解和熟练度,并了解其在编写高质量前端代码和执行单元测试方面的经验。请注意,面试中的更多问题和答案可以根据具体情况和需求进行定制。
Qiankun css isolation
Qiankun 是一个流行的微前端框架,它提供了一种用于实现独立 CSS 隔离的机制。该机制被称为 “CSS in JS isolation”,它通过在应用程序的不同微前端模块之间动态创建 <style> 标签来实现隔离的 CSS。 我们来看一个使用 qiankun 进行 CSS 隔离的示例: 通过使用以上代码,乾坤会在微应用渲染时动态创建和加载 CSS,并将其隔离在 <style> 标签中。这样可以确保微应用之间的 CSS 类名和样式不会相互干扰,实现了独立的 CSS 隔离。 需要注意的是,乾坤的 CSS 隔离机制仅适用于各个微应用之间的隔离,而不会影响主应用的 CSS。主应用的 CSS 仍然会影响整个页面,因此在设计主应用的样式时需要注意不要与微应用产生冲突。 在乾坤框架中,使用 useCssLoader 钩子后,乾坤会在微应用的渲染过程中动态创建 DOM 元素和 <style> 标签,并将微应用的 CSS 内容插入到这个标签中。下面是具体的 DOM 结构示例: 在上面的示例中,<div> 标签具有 id 属性为 “micro-app-container”,它是微应用的容器。乾坤会将微应用的其他内容渲染在这个容器中。 同时,乾坤会在 <style> 标签中插入微应用的 CSS 内容。这些 CSS 规则将仅适用于 <div id=”micro-app-container”> […]
Micro Frontends core concepts
什么是微前端 微前端是一种用于构建大型前端应用程序的架构模式,旨在解决单体前端应用程序的复杂性和可扩展性问题。微前端的核心思想是将一个大型前端应用拆分为多个独立的、可独立开发、测试和部署的小型前端应用,每个应用都可以有自己的技术栈和开发团队,以及独立的生命周期。 前端实现方式 实现微前端有多种方式,以下是目前一些常见的实现方式: 值得注意的是,微前端是一种架构模式,而不是一个具体的技术。因此,无论选择哪种实现方式,都需要考虑以下核心原则:独立性、可扩展性、可组合性和隔离性。 微前端的好处 与传统的单体前端不同,微前端允许多个团队独立地在不同的软件部分上工作。 原始的工作团队被分成几个独立的团队,每个人都可以尽其所能地表达自己,在每个特定的任务上,每个团队都可以做出自己的决策,包括架构、编码风格和测试。 微前端在最终结果方面也很有用。通过让多个团队自由使用他们喜欢的技术,他们会感到不受限制,更有动力编写高质量的代码。 微前端极大地改善了前端开发过程,因为不再有单个团队处理与单体前端相关的所有通信负载,现在有较小的自治团队,在同时处理不同功能的实现。 构建微前端比构建一个巨大的单体软件要快得多,这是发布新功能的重要一步。因此,实现时间显著提高。 每个微前端都可以使用不同的技术栈来实现,因为它们是自治的软件部分,这是一个巨大的优势。 这是因为单体前端的开发团队(具有单一技术栈)可以根据他们在特定技术栈方面的专业知识被分成几个团队。 另一方面,在同一项目中使用多个技术栈有助于聘请新开发人员。 单体应用程序在增长时很难维护。相比之下,微前端架构由小部分组成,非常容易测试和维护。 维护大型单体应用程序对开发人员来说是一项挑战,因为它需要很多时间,但采用微前端方法时,每个团队负责维护他们开发的功能。 此外,每个团队可以自由选择他们喜欢的测试工具和技术。 此外,通过使用小型软件片段,更容易理解每个功能的工作流程,在需要维护时更容易。 通过实施微服务,增加了更新后端功能而不影响代码其他部分的灵活性。然而,单体前端仍然存在。 微前端旨在减少单体前端的大小和重要性,从而提供更大的前端更新灵活性。 这是因为微前端可以将单体前端分解成更小的组件,从而更容易更新每个业务流程,从而生成更多迭代更新的更好客户体验。 由于其本质,微前端具有比单体前端少得多的代码量。这些代码更精确、更易于管理,因此开发人员不太可能因其复杂性而犯错误,并且可以更快地、更轻松地工作。 这在创建需要开发复杂工作流程的应用程序时非常重要。 当开发具有共同工作流要求的多个应用程序时,微前端特别有益。通过使用微前端,公司可以利用功能的共同性,在创建新应用程序时节省时间和精力。 例如,如果公司有几个站点需要处理付款功能,则可以在所有应用程序中使用相同的功能,而不是每次从头开始创建。 核心概念 参考资料
System.js core concept
SystemJS是一个模块加载器,它是用JavaScript编写的、可在浏览器中运行的开源库。它的目标是允许在浏览器环境中加载和运行使用不同模块规范编写的JavaScript模块。 SystemJS支持多种模块规范,包括AMD、CommonJS、ES6模块等。它提供了一种统一的接口,使得开发人员可以以一种一致的方式加载和使用不同模块规范的代码。这在一些场景下特别有用,比如当你需要在浏览器中同时使用多个库或框架,而它们使用不同的模块规范时。 SystemJS的核心功能包括: 以下是一个使用SystemJS加载和运行模块的简单示例: 首先,你需要在HTML文件中引入SystemJS库: 接下来,你可以编写一个JavaScript模块并保存为module.js: 然后,你可以编写另一个JavaScript文件,用于加载和使用这个模块,例如main.js: 在这个例子中,System.import()用于加载module.js模块,然后通过返回的Promise对象来调用greet()函数。 最后,在HTML文件中添加一个运行示例的按钮和执行脚本的代码: 现在,当你点击”Run Example”按钮时,SystemJS将加载main.js模块,然后依次加载它所依赖的module.js模块,并执行相应的代码。在控制台中你会看到输出Hello, John!。 这是一个简单的SystemJS示例,它演示了如何使用SystemJS来加载和运行模块。你可以根据自己的需求编写更复杂的模块和应用程序,并通过SystemJS实现模块化的开发和加载。










Recent Comments